
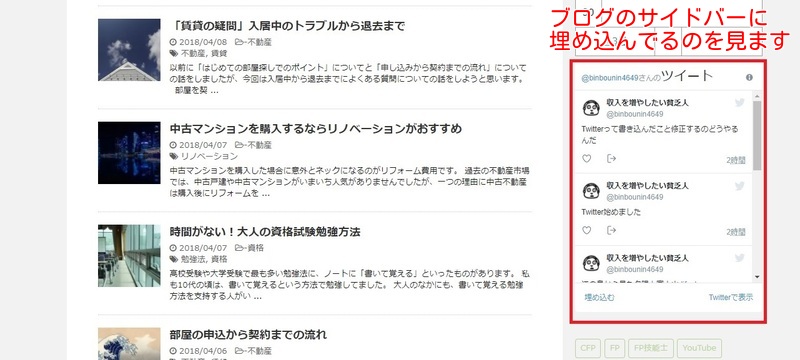
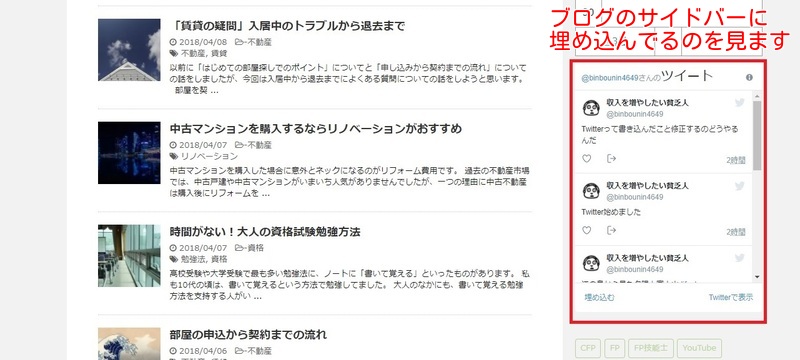
ブログのサイドバーにTwitterを埋め込んでみました。
Twitterはあまりしないのですが、ほかの人のブログのサイドバーにTwitterを埋め込まれてるのを見てうらやましく思い、管理人もTwitterのアカウントを作成してみました。

こんな感じでTwitterが埋め込まれてるのを見ますよね。
今回は、WordpressのサイドバーにTwitterを埋め込みたいと思います。
まず、Twitterのアカウントを作成
まず最初にやるのは、Twitterのアカウントを作成することです。
Twitterの公式サイトのアカウント新規作成で「名前」「メールアドレス」「パスワード」を入力します。
次に、「電話番号」の入力画面になるので入力します。
すると、入力したメールアドレスに確認のメールがくるので、「確認する」をクリックすれば終了です。

埋め込みコードの取得
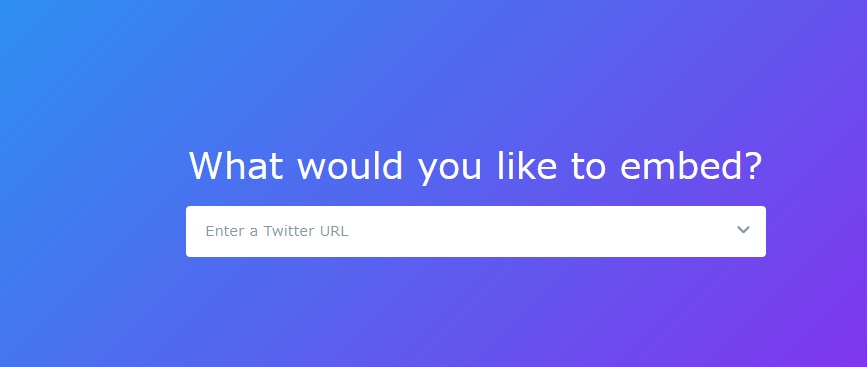
埋め込みコードを入手するため、↓↓にアクセスして自分のTwitterのURLを入力します。
Twitterのトップ画面に出てるURLです。
「https://twitter.com/」に「@」から始まるアカウントを入力したものがURLになります。

TwitterのURLをしたの画面に入力します。

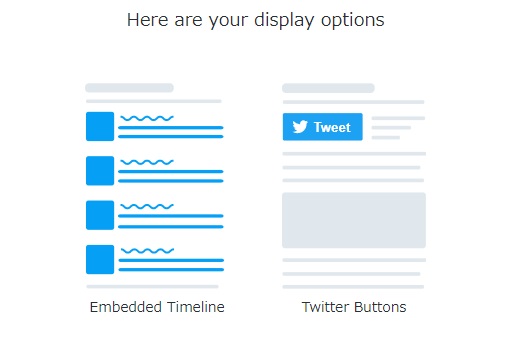
TwitterのURLを入力すると、↓下の画面になりますので、どちらのタイプのTwitterを表示するか選びます。

管理人は、左のタイプを埋め込みましたが、どちらにするかは使ってみてからお好みで選べばいいと思います。

次にTwitterの高さ、幅、カラーといった表示について設定するため、「set customization options.」をクリックします。
すると、埋め込むサイズの設定画面になります。

ここでは、左上からそれぞれ、「高さ(Height)」「幅(Width)」「色(Light)」「リンク文字の色(Default link color)」「言語(Automatic)」を選択できます。
埋め込み画面は、大きさを見ながら調節すればいいと思います。
ちなみに、管理人は、あまりツイートしないのであまり目立たなくてもいいよう、高さを500、幅を300にしましたが、Twitterを使いこなしてる人はもっと大きくしてもいいと思います。
サイズについても確認しながら設定しました。

サイドバーに埋め込むサイズや色を設定したら、「Update」ボタンをクリックして前の画面に戻ったら、「Copy Code」をクリックします。

すると、「Copied!」と表示されれば、Twitterの埋め込みコードがコピーされたということなので、次は「WordPressのウィジェット」の設定をします。
WordPressのウィジェットの設定
WordPressのサイドバーの埋め込みに必要なTwitterのコードを取得したら、次はWordpressのウィジェットの設定です。
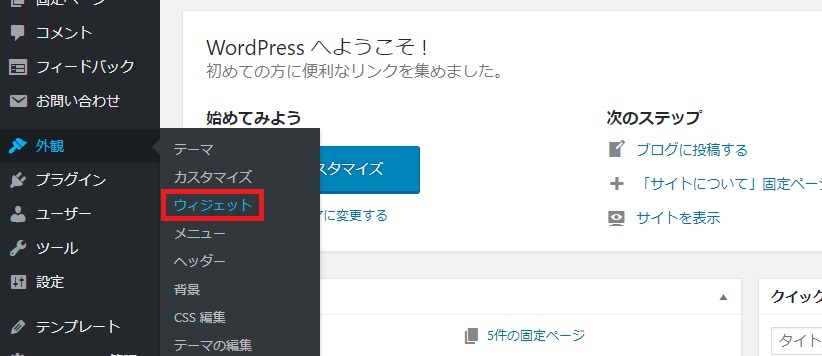
WordPressのダッシュボードから、「外観」→「ウィジェット」でウィジェットの画面に移動します。


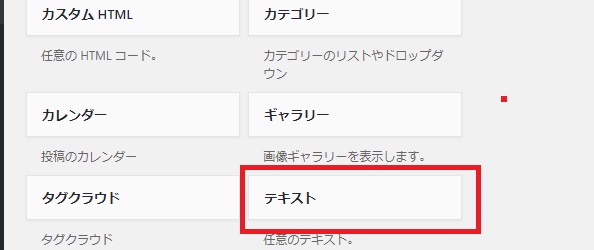
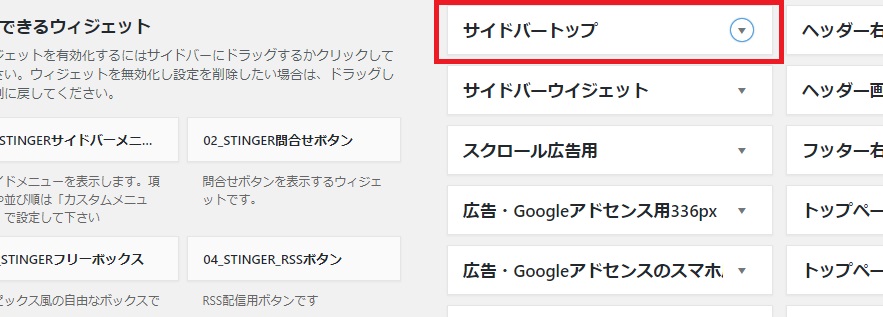
ウィジェット画面の「利用できるウィジェット」から「テキスト」を任意のサイドバーにドラッグします。


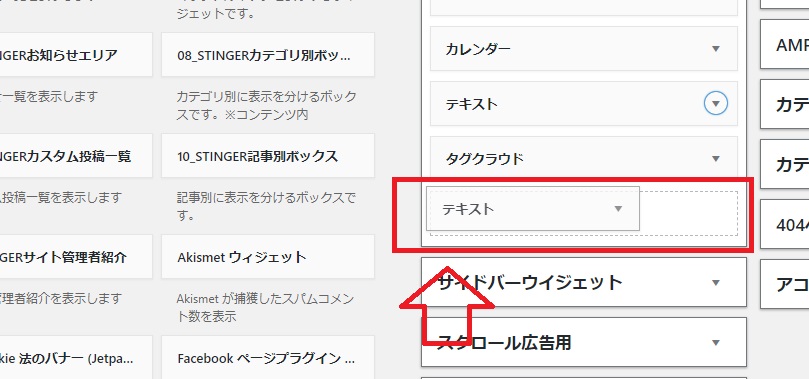
こんな感じで埋め込みたい場所にドラッグします。

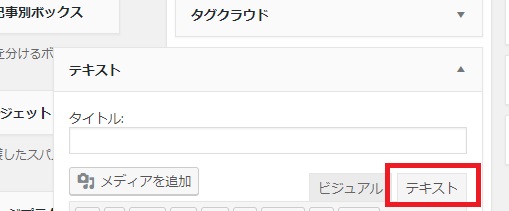
テキストをビジュアルから「テキスト」に切り替えて、取得したコードをペーストして「保存」すれば設定は完了です。
保存ボタンを押したら、ちゃんと設定できてるかサイトを表示して確認します。
サイドバーへのTwitterの埋め込みは、ど素人の管理人でもできました
ブログサイドバーのTwitterの埋め込みは、普段 SNSを利用しない管理人でも簡単にできました。
今の時代、アクセスアップのためには、SNSの利用が欠かせないといわれております。
ブログの記事は、書くのに時間がかかりますが、Twitterなら一言ツイートするだけで、ブログサイトが更新されてるようにも見えます。
ブログは検索エンジンに認識されるのに時間がかかるので、アクセスを稼ぐのがうまい人はSNSも上手に活用しています。
Twitterには、その「ブログを読むメリット」「どういう人に読んでほしいか」ということを書いてツイートするとアクセスが伸びると教えてもらいました。
最初のうちは、いろいろやってみて行動でカバーします。





