
今回は、ワードプレスのプラグイン「Google XML Sitemaps」と「PS Auto Sitemap」を紹介します。
この2つは、サイトマップを自動で作ってくれるワードプレスのプラグインです。
サイトマップを作っておくことによって、どんな記事があるかが分かりやすくなります。
サイトマップは、記事の一覧のようなもので、サイトマップはSEOにも効果があるとされています。
サイトマップを作る目的
サイトマップを作るにあたって、検索エンジン向けのプラグインと閲覧者向けのプラグインの二つをインストールします。
検索エンジン向けのプラグインは、「Google XML Sitemaps」を使い、閲覧者向けのプラグインは、「PS Auto Sitemap」を使います。
サイトマップを作る目的は、一目でどのような記事のタイトルがあるかが分かるからです。
検索エンジン向けのサイトマップは、早くネット上で認識されるために行い、効果は検索結果としてあらわれます。
閲覧者向けのサイトマップは、訪問してくれた人に分かりやすいという理由からです。
サイトの目次といったところでしょうか。
検索エンジン向けのサイトマップは「Google XML Sitemaps」をインストール
「Google XML Sitemaps」をインストールしたら、「Google Search Console」へ登録しておきましょう。
「Google XML Sitemaps」は、検索エンジン向けのサイトマップなので、PS Auto Sitemap よりもこっちの方が重要かもしれません。
「Google Search Console」では、エラーといったサイトの状況を知ることもできます。
無料で利用できるので是非設定しておくことをおすすめします。
「Google XML Sitemaps」は、Wordpressにログインして、「設定」→「XML-Sitemap」で細かい設定ができます。
「PS Auto Sitemap」はサイトの記事一覧を作れます
「PS Auto Sitemap」も、SEOに効果があるといわれています。
「PS Auto Sitemap」を設置しておけば記事の一覧が自動で作成されるので、タイトルの一覧から記事に飛ぶこともできます。
いまいち検索されない記事も、一覧で表示されることで訪問者に閲覧してもらえる可能性が出てきます。
そうなれば滞在時間も伸びますね。
ワードプレスの画面から、「設定」→「PS Auto Sitemap」でサイトマップの細かい設定もできます。
「PS Auto Sitemap」の方が少々わかりにくいと思うので、少し説明します。
「PS Auto Sitemap」の画面下に書いてあるように、「固定ページ」→「新規追加」→「テキスト」に、<!– SITEMAP CONTENT REPLACE POINT –> をペーストします。
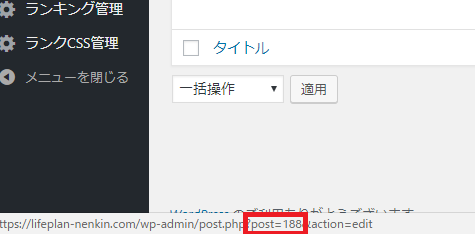
固定ページにペーストして「公開」したら、記事編集画面で固定ページの記事ID(アドレスバーの &post= )を確認します。

固定ページ一覧でカーソルを作成したページに合わせると下に「アドレスバーの &post=〇〇」が表示されます。この〇〇の数値がIDになります。
上の場合は、「188」となりますが、数値はサイトごとに違うので、それぞれ確認をして下さい。

PS Auto Sitemapの管理画面の「サイトマップを表示する記事」に先ほどのIDの数値を入力して保存すればOKです。
先ほどの数値「188」を入力すれば、とりあえずOKです。
まとめ
サイトマップを作る目的は、検索エンジンと訪問者からの評価を上げるためです。
「Google XML Sitemaps」と「PS Auto Sitemap」の二つのサイトマップは、それぞれ対象が違うので、どちらもインストールしておくのがいいと思います。
「Google XML Sitemaps」は、検索エンジン向けのサイトマップを自動で作成してくれるうえ、検索エンジンに知らせてくれます。
「PS Auto Sitemap」は、自動でサイトの記事一覧を作ってくれます。内部的な効果を期待できます。
[st-kaiwa1]個人的には、どちらも必要なプラグインだと思ってます。 特に「Google XML Sitemaps」は必要だと思います。