ワードプレスの設定が一通り終わり、書いたブログのプレビューを確認しているのですが、なんだか物足りない気がします。
他のサイトと比較してみて気付いたのですが、自分のサイトにはSNSのシェアボタンがありませんでした。
現在は、テーマを変えたのでSNSのシェアボタンあります。
アクセス数の多いブログでは、SNSのシェアボタンが必ずといっていいほど設置されてます。
SNSのシェアボタンがあったほうが見た目にもおしゃれですので、何か適当なプラグインがないかネットで検索してみることにしました。
SNSのシェアボタンを通して拡散してもらいたくないですか?
ブログ収入やアフィリエイト収入を得る目的でブログをやるのであれば、SNSでの拡散は必須といえます。
記事を見た人がいい記事と思ってくれれば、SNSを通して記事を拡散してくれます。
検索エンジンだけでは認知されるのに時間がかかりますが、SNSを利用することでブログの認知が加速します。
SNSのプラグインだけでも、思っていた以上にたくさんあるようです。
いい記事を書くのが一番重要ですが、認知されるためには欠かせません。
現在は、テーマを変えたので最初からSNSボタンが設置されてますが、テーマによっては設置されてないものが多いのでここで紹介します。
「AddToAny Share Buttons」を設置することにしました
最初は「jetpack」でSNSのシェアボタンを設置してみましたが、デザインがいまいちピンときませんでした。
せっかくなので他のプラグインも試してみることにしました。
「jetpack」のプラグインを活用してもSNSのシェアボタンを設置できます。
いろいろ試した結果、管理のしやすさ・使いやすさの面で「AddToAny Share Buttons」を使うことにしました。
「AddToAny Share Buttons」のプラグインは、ブロガーからの評価も上々のようです。
「AddToAny Share Buttons」はシェアボタンが豊富
「AddToAny Share Buttons」のプラグインは、SNSのシェアボタンが豊富にあります。
豊富なシェアボタンがあるので、見ているだけで楽しいです。
ボタン一つで簡単にSNSのアイコンボタンを増やすことができ、有名なSNSはほとんどカバーされています。
「AddToAny Share Buttons」を使ってみて気付いたのが、見たことがないSNSのボタンがたくさんあるということです。
有名なテーマやプラグインでもSNSのシェアボタンを設置できることは可能です。
しかし、LINEのボタンを設置できるのは珍しく、このプラグイン以外では見たことがありません(今は増えました)。
LINEは、日本では人気のあるアプリなのでそれだけでも希少なプラグインだと思います。
「AddToAny Share Buttons」ならシェアボタンの配置も簡単
「AddToAny Share Buttons」では、SNSのアイコンの配置は、上部、下部、両方のいずれかから選べます。
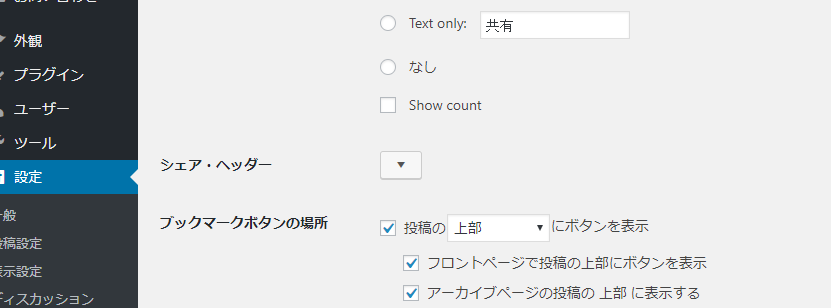
ワードプレスのホーム画面から、設定 → 「ブックマークボタンの場所」からアイコンをどこに設置するかを決めることができます。

ここでは、上部に表示してありますが、よくあるのは下部です。

設定するとこんな感じのシェアボタンが表示されます。
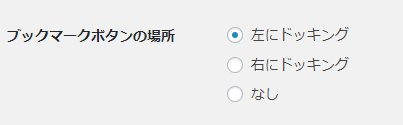
また、左、右のサイドにシェアボタンを設置することも簡単にできます。
左に表示させるか右に表示させるかを選べます。


設定すれば、こんな感じのシェアボタンが、サイト画面の左サイドか右サイドに表示されます。
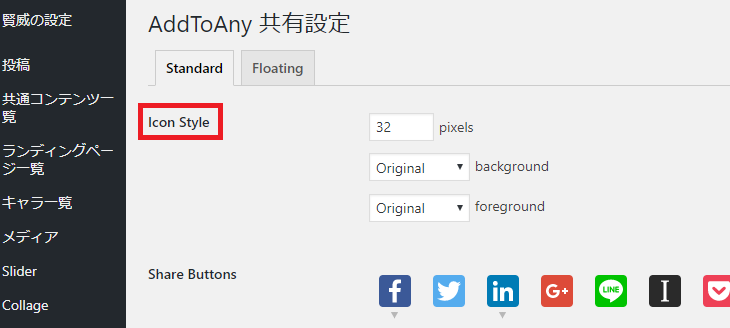
SNSのシェアボタンの大きさの変更も簡単にできます。

「Icon Style」でシェアアイコンの大きさを変えられます。
かなり大きなボタンにすることも簡単ですが、アイコンばかり目立ってもしょうがないので、見ながら調整していけばよいと思います。
「AddToAny Share Buttons」まとめ
・「AddToAny Share Buttons」のプラグインは、SNSのシェアボタンが豊富に選べます。
・「AddToAny Share Buttons」には、珍しい「LINE」のシェアボタンがあります。
・シェアボタンの配置場所も上部、下部、サイドから簡単に設置、変更できます。
・シェアボタンの大きさが簡単に変更できます。
「AddToAny Share Buttons」は、必須じゃないかもしれませんが、あるとおしゃれに見えますね。