このサイトのドメインを取得してから半年経ったのを機に、サイトのテーマを「アフィンガー」に変更しました。
まだまだ、テーマを使いこなせてるとは言えませんが、少しずついろいろ試していこうと思います。
今日は、「投稿の編集」画面に「ブログカード」の文字があったので、「ブログカード」の使い方を試してみました。
ブログカードの機能を使うと、記事内に他の記事をカード風に画像付きで紹介できます。
ブログカード機能を使えば、下の画像のように他の記事を紹介できます。

ブログをやっていると、関連する他の記事を紹介をすることがあります。
WordPress同士であれば、記事のUrlを貼り付けるだけで画像付きのリンク設定をすることが出来ます。
WordPressでは、youtubeもUrlを貼り付けるだけで埋め込むことができるので便利です。
コードを取得すれば、記事内にTwitterやFacebook、Instagram等も埋め込むことができます。
アフィンガーのブログカード機能とWordpressのどちらがいいかは好みで選ばばいいと思います。
管理人は、ブログカードについては、アフィンガーを使うことにしました。
アフィンガーのブログカード機能であれば、Wordpressの埋め込み機能より細かい設定が可能だと思ったからです。
また、ブログカードのデザインも管理人の好みです。
実際にブログカードを挿入してみました
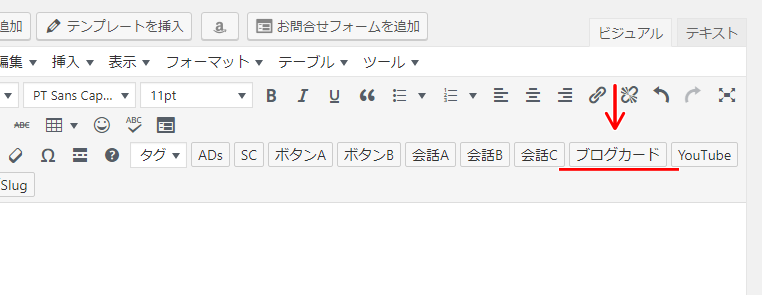
まずは、投稿記事内で「ブログカード」のボタンを押します。

「ブログカード」のボタンを押すと、投稿編集上にブログカードのコードが表示されます。
この「=」の後にブログカードとして表示したい記事の「id」を入力します。
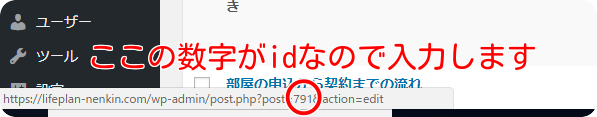
記事の「id」は、「投稿」の「投稿一覧」で表示される記事にマウスを合わせると表示されます。
下の画像の場合は、「791」が記事の「id」となります。

すると、記事内にブログカードが表示されます。
すごい簡単にできました。
ど素人でもブログカードの文字数も変更できた
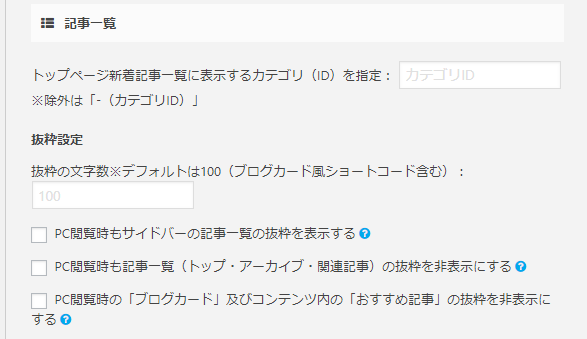
アフィンガーの「管理画面」から「トップページの設定」にある「記事一覧」の「抜粋設定」では、ブログカードでの文字数の変更もできます。
デフォルトの文字数は、100文字になってますので、ここの空欄に文字数を入力すれば、ブログカードの抜粋文字数を多くしたり少なくしたりできます。

同じく「抜粋設定」で「PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」にチェックすれば、抜粋を表示させないことも出来ます。
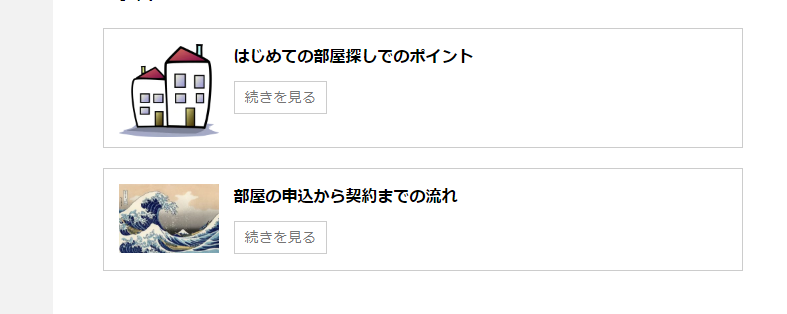
抜粋を表示させないにチェックした場合はこんな感じになります。

抜粋を表示させない場合は、どんなタイトルをつけるかがより重要になりますね。
タイトルと見出しは十分に気をつけないといけません。
ブログカードの方がクリックされやすい?
ブログカードもテキストリンクも内部リンクですが、ブログカードとテキストリンクとでは、ブログカードの方がクリックされやすいといわれています。
文字だけの味気ないものよりも、画像があれば訪問者の興味をひきやすいですよね。
ただ、ブログカードもアイキャッチ画像が設定されてないと画像が表示されないので、必ず画像を設定しておいた方がいいですね。
「NO IMAGE」だとむしろ逆効果なんじゃないかと思います。
管理人がブログカードを使ってみた感想
アフィンガーのブログカードは思ってた以上に簡単でした。
ブログカードを使えば見栄えもよくなるので、どんどん活用していくつもりです。
アフィンガーがSEOに効果的というのは、こういった細かい機能についてもいえるのかもしれませんね。
まだまだ、アフィンガーの機能を使いこなせてるとはいえないので、今後も楽しみながらチャレンジしていきます。






アフィリンガー使いです。
ありがとうございます。
メッチャ参考になりました!
良い記事です。
悩み解決です!
Twitter followしました~
ありがとうございます